All Star Cleaning
A responsive website design for a local business.

Overview
Project Type
Client project
My Roles
UX researcher
Information architect
Brand designer
UI designer
UX tester
Tools
Figma
Miro
Length
76 hours
Background
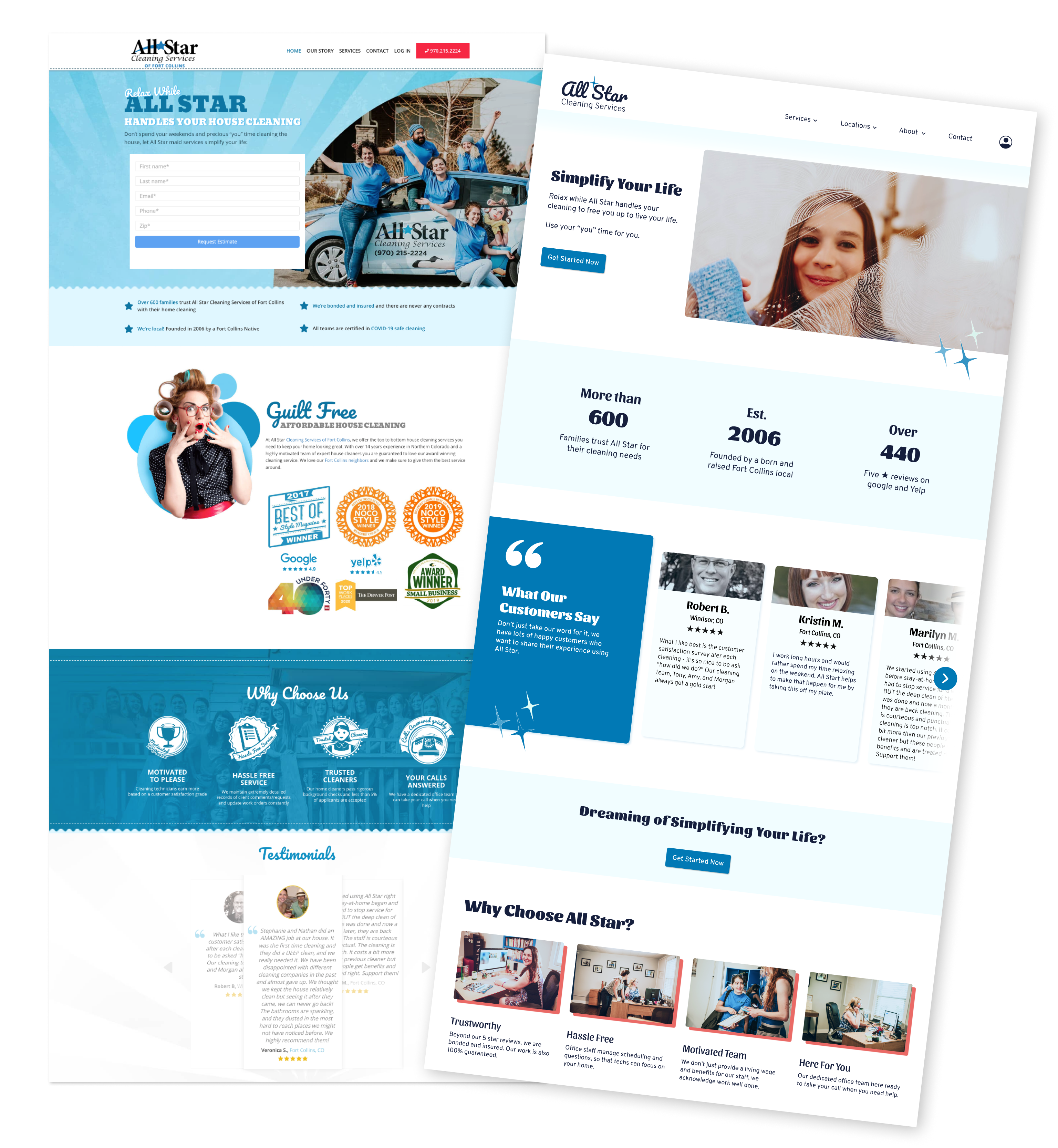
All Star Cleaning Services was founded 16 years ago and has provided cleaning services for more than 600 families in Northern Colorado. The current website is over 5 years old and the founder is looking for an updated design with a focus on user experience, she believes there are some confusing parts of the site and might be impacting converting visitors to potential customers.
Problem
Client feels the site is dated and is looking for a design that is more modern with a focus on conversions. Users need to know the company is one they can trust, to learn if services/locations match their needs, and that safe, eco-friendly products will be used.
Goal
The main goal through user research and testing was to learn:
- The key factors impacting user trust
- What users' primary goal is when searching for cleaning services
- Where users expect to find key information so I could improve navigation
Then use these findings to develop a new responsive website design that will meet the needs of the users and goals of the client.
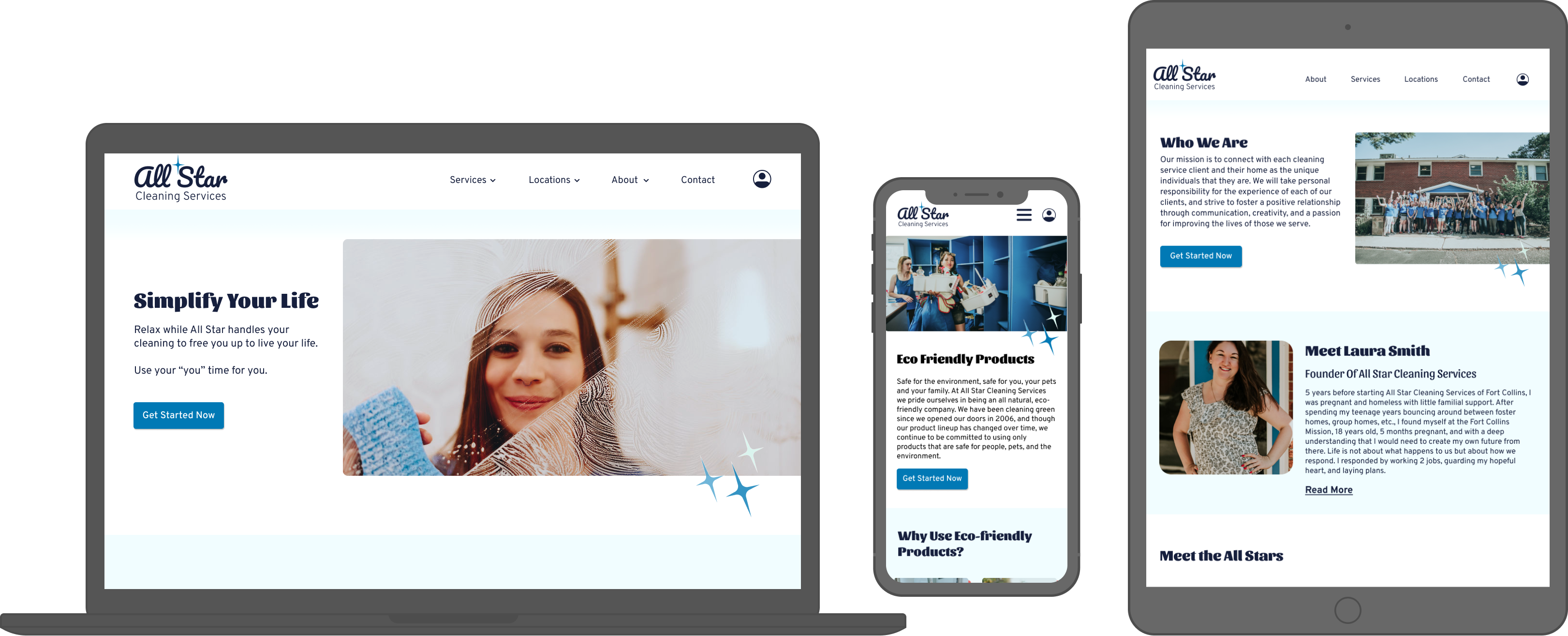
Solution
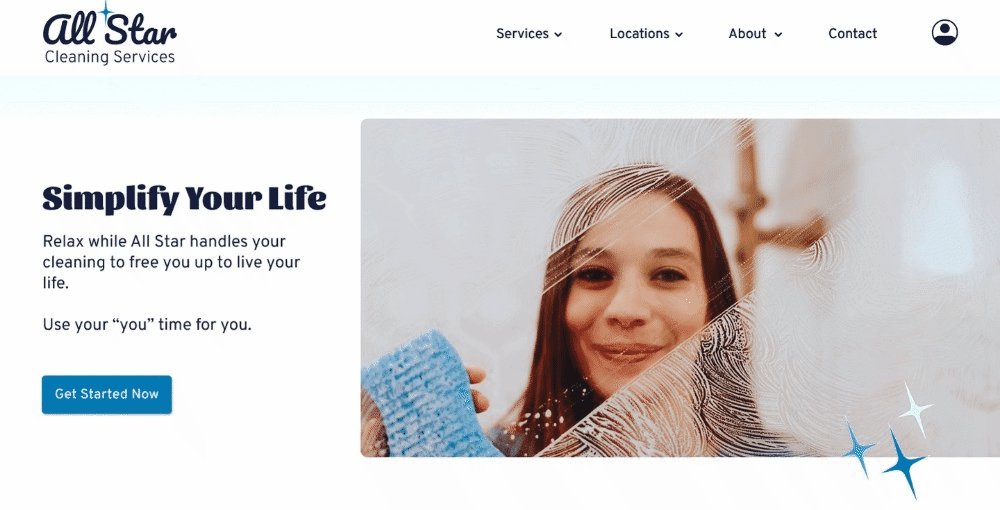
A more contemporary visual design was created to help users quickly identify trust markers and more easily navigate to information they are seeking, with an overall focus on conversions.
User Research
My initial goal in discovery was to learn the clients needs and concerns and better understand what users are looking for when searching for a cleaning service and to identify challenges with the current website navigation. So I began my discovery with determining key information:
- Learn how the client saw her service and identifying constraints with the project. Also to discover key objectives and set expectations for me and the client.
- Who the users are; their motivators for looking for cleaning services and their challenges/concerns are when looking at different cleaning service options.
- Understand what information users are focused on learning when looking for a cleaning service and learn where users expect to find that key information on a website.
Stakeholder interview
After a high level competitive analysis I met with the founder. My goal was to better understand All Star's users and key business goals. I also wanted to learn what the client saw as challenges with the current site, identify constraints with the redesign, and to learn about the brand feel she wanted to lean into (or avoid). The stakeholder's main concerns were:
- The menu is overly complex/confusing
- She is concerned about the locations listing only some of the services
- Primary goal is to convert visitors to complete the form
One-On-One Interviews
I interviewed 4 people one-on-one on zoom for approximately 30 minutes. My objective was to understand what makes users choose cleaning companies and their likes and pain points when looking for information. I was also looking to see what information about cleaning companies would help develop trust.

Christine, 32
Has a house cleaner in home twice a month.

Marjory, 44
Has had house cleaners in the past, is considering for future.

Jennifer, 29
Has recently been researching house cleaning services for the first time.

David, 30
Has hired house-cleaning services in the past, does not currently have a cleaner.
Trust is number one when finding housecleaning
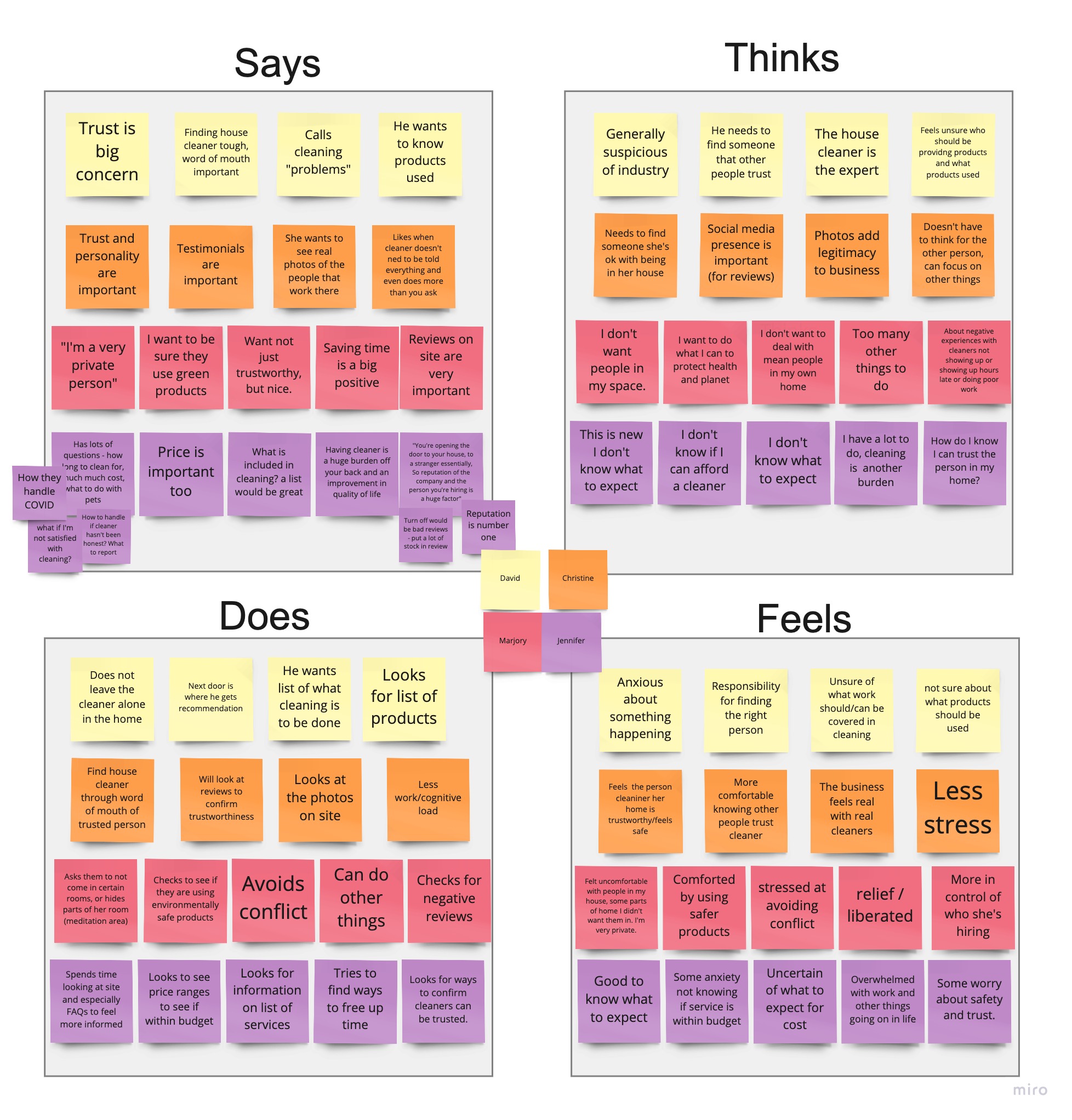
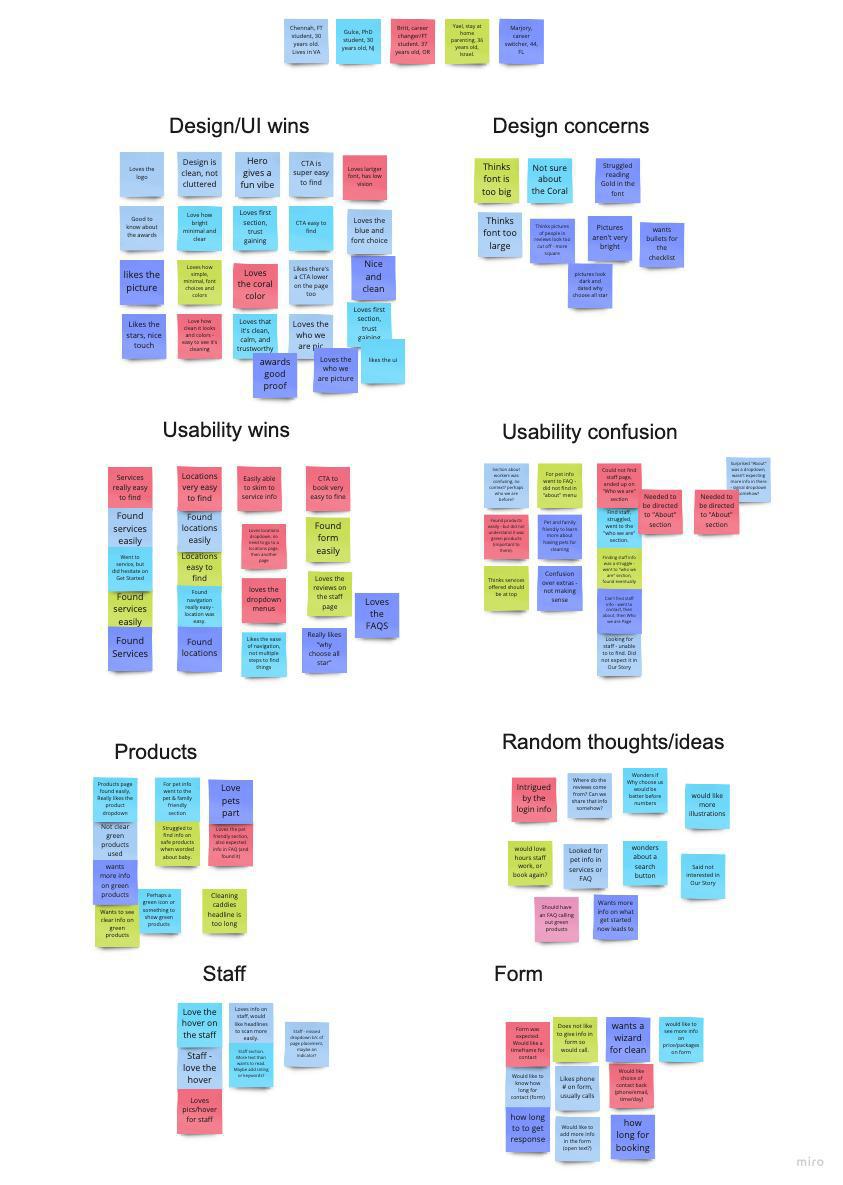
To further synthesize my findings, I opted to create an empathy map, this process really helped tease out the primary challenges and needs of users when then are looking for house cleaning services. It was clear that trust is the top factor when it comes to choosing housecleaning services, but I also learned other factors in finding housecleaning services that helped me reinforce some assumptions, challenge others, and highlight areas I would not have considered.
Affinity map created from interviews with four users. Highlighting what users say, think, do, and feel when looking for housecleaning services
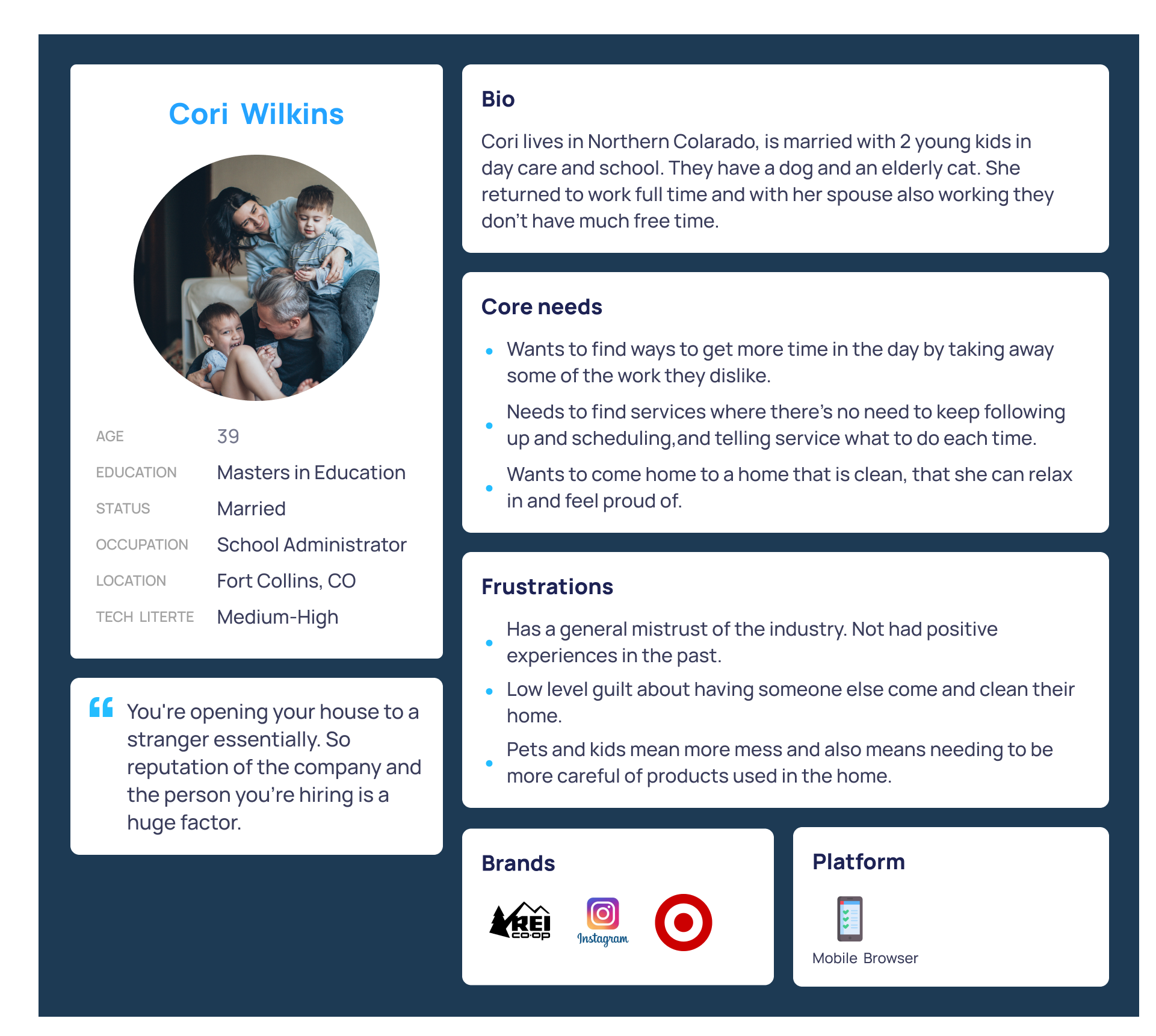
Persona - Meet Cori
Based on user the interviews, I created a persona, Cori Wilkins. Cori is looking to gain more time in her day by hiring housecleaning services, she wants to come home to a place that is clean and she is proud of, most importantly, she wants to find a housecleaning service she can trust.
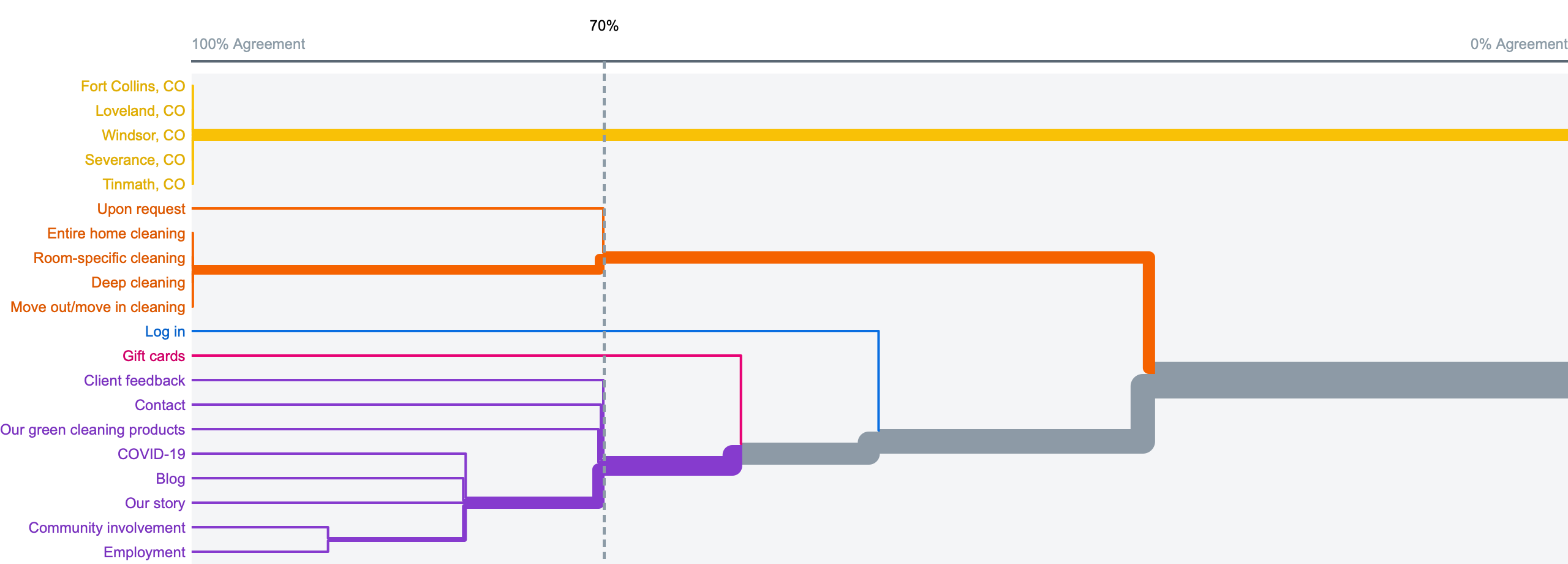
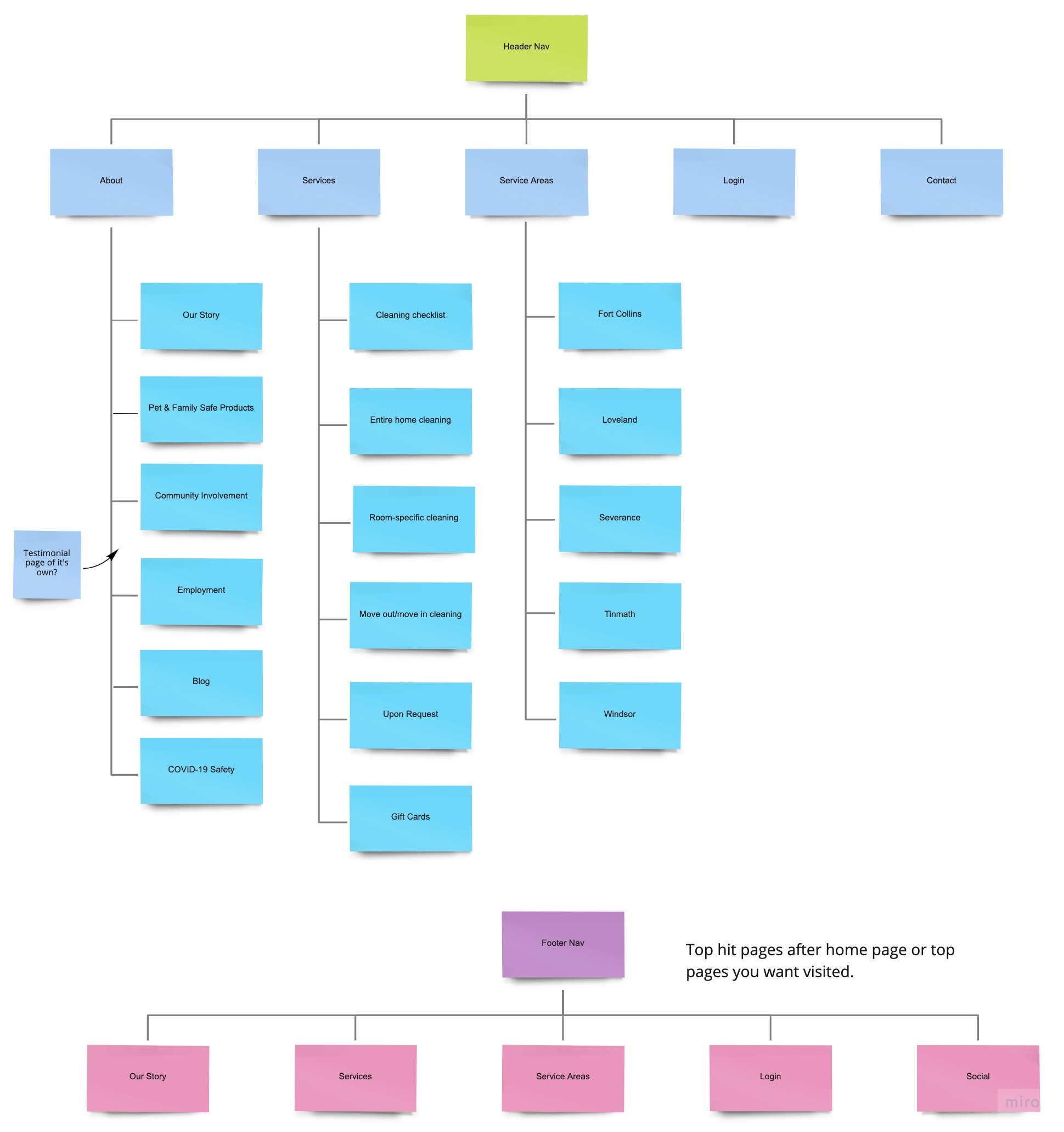
Organizing the menu
The client expressed concern about the menu and initial user interviews reinforced that the menus were causing some confusion, so decided to do a card sort to better understand where users expected certain items to fall. I chose the 'Best Merge Method' in Optimal Workshop to synthesize the results and help decide on best paths for the site menu.
Results of the ranking of information for users on the site results were mixed, but did firmly place the "our story" information lowest and testimonials highest.
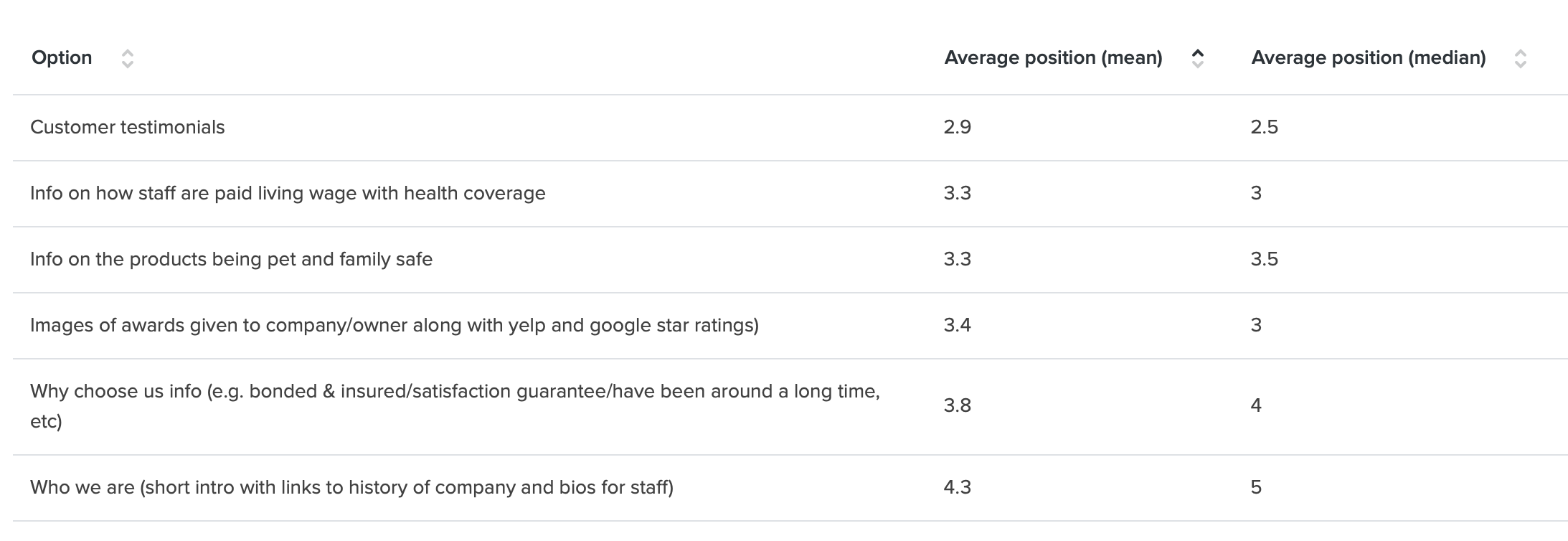
Ranking homepage content
I added a short survey after the card sort to ask users to rank level of importance of key information going on the homepage. This was to help me determine the value users placed on the information and help me make decisions how I might order that information on the home page.
Responsive wireframes
Creating low fidelity responsive wireframes and prototypes helped move things forward quickly and obtain feedback to prepare for testing. Initial review with other designers helped lead me to improving visibility of quick quote buttons and increasing whitespace in the overall design.
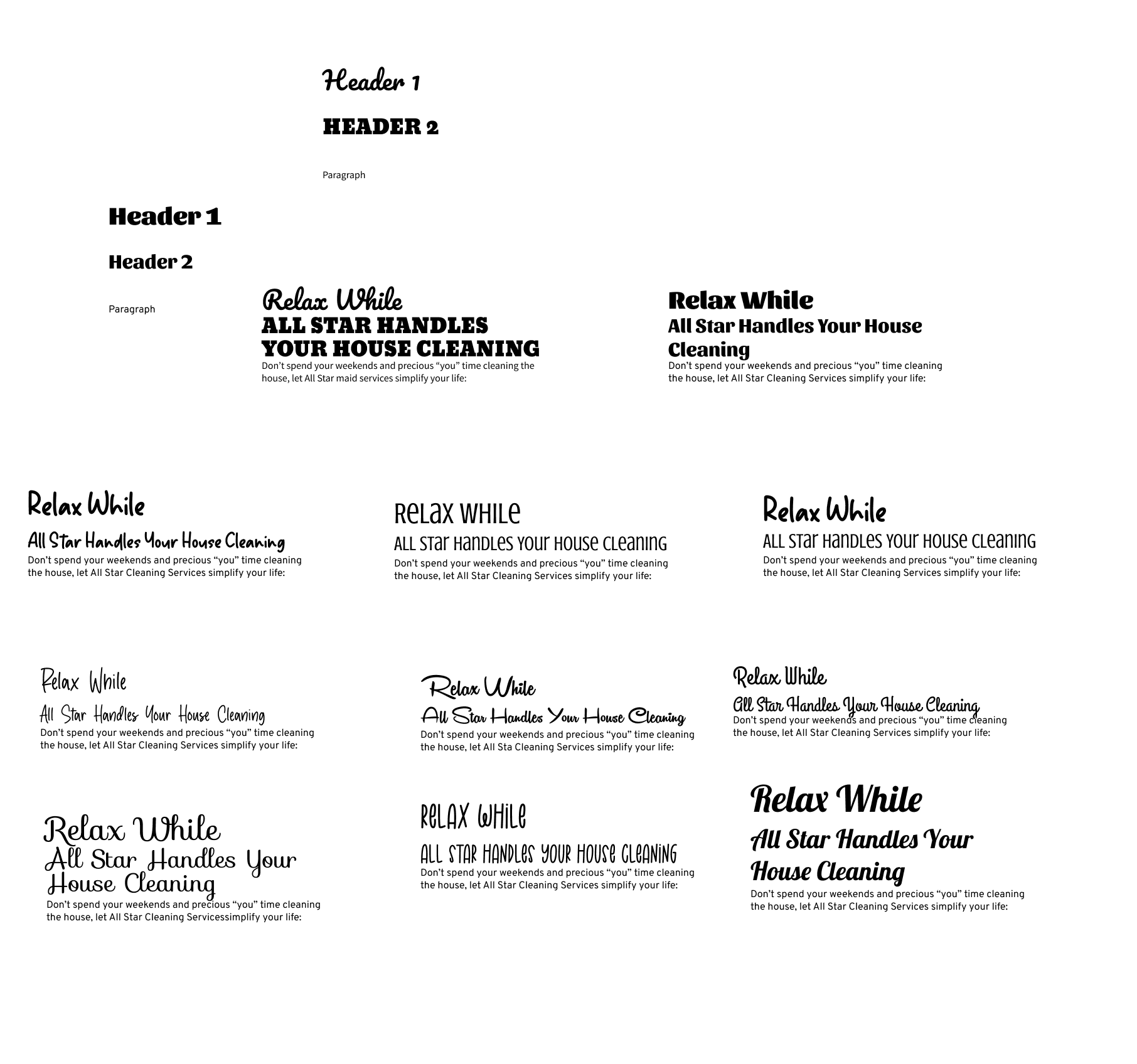
Font exploration
During the initial interviews, I discovered that users were missing headings that used a heavy script font. Users sometimes skipped entire sections because they couldn't scan key words they were looking for.
Before suggesting new fonts to the client, I explored font options that fell into a more "friendly, playful" so I could narrow it down to choice I felt the client would be willing to consider.
Digital Sketching
When doing the quick sketches, I explored adding a small design element to add visual interest and capture the playful aspect of the brand. So when I moved into digital sketching, I explored the star design element some more.
I ended up with two designs I wanted to share with the client (on the lower half of this image), the upper one was designed to complement the current logo. The lower 4-pointed star captures the retro feel that All Star likes to evoke, but is less complementary with the current logo.
Logo Redesign
The client did not intent to change the original logo. However, during the design process I discovered that the original logo was not lining up well with the other design changes evolving for the site. So, I worked on a new logo idea that would bring the whole brand forward with the more modern look and feel while still acknowledging the original design, incorporating the original heavy script font from the website with the more contemporary star design I was working with for the design element.
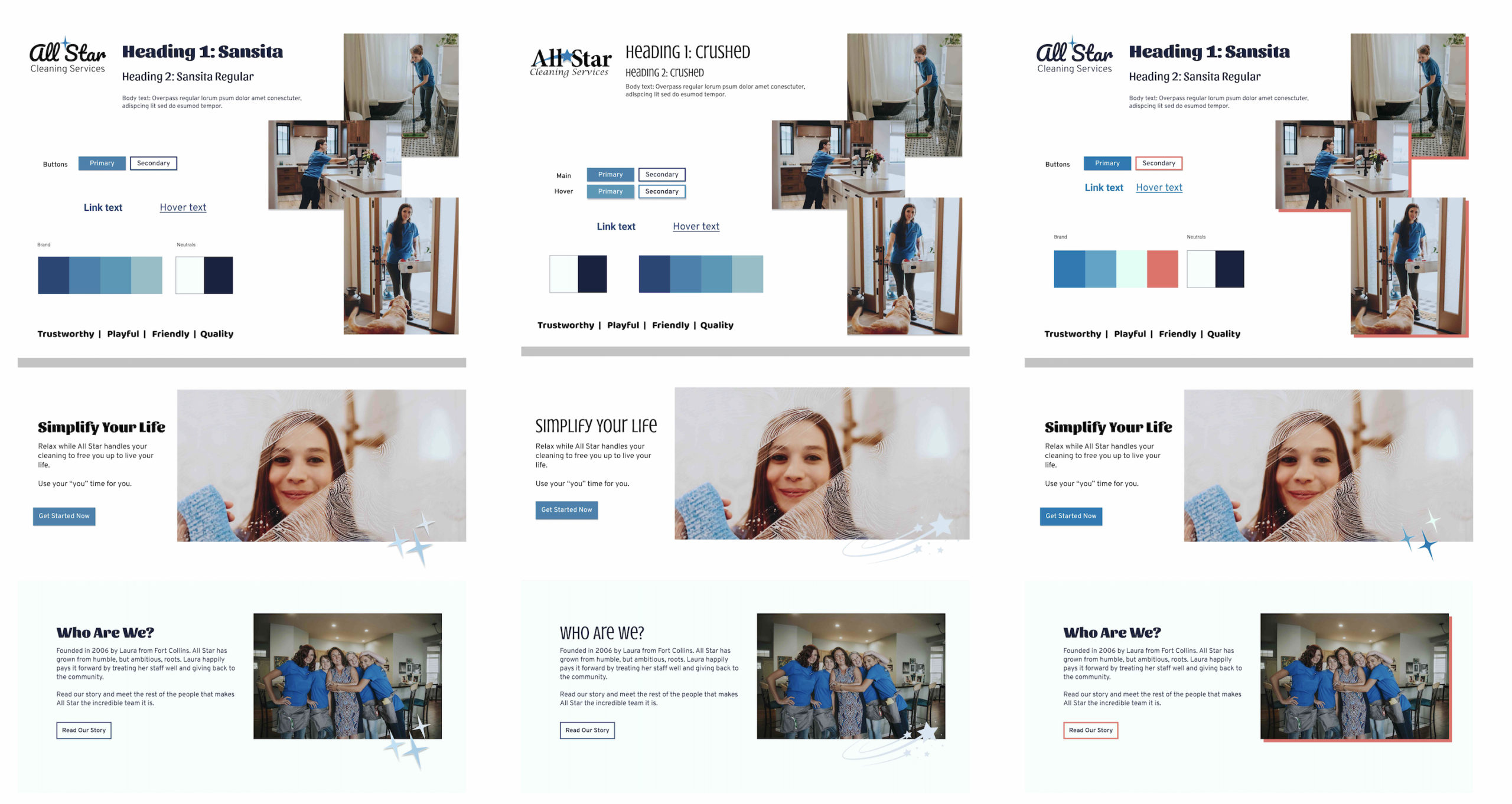
Style ideas
I created two sample style boards (on the left of the image) to evoke feelings of clean, but also fun and friendly. I presented these to the client who was happy to offer feedback on some color palette ideas. Using that feedback I created the left board, a combination of the two styles along with a request for a bright "pop of color", I created a final style board (far right) to use as the basis for the mid-high fidelity prototype.
Two designs on the left were presented to the client. The design on the right was created based on feedback from the client.
Usability Testing
I presented a few flows for user testing, I was looking to learn the following:
- determine if the flows were effortless
- ensure that users are were able to find key information on the site
- see if users found staff information useful
- identify any points of friction/places for improvement
I did moderated prototype testing with five users aged 30-44, we met via zoom and used a screenshare.

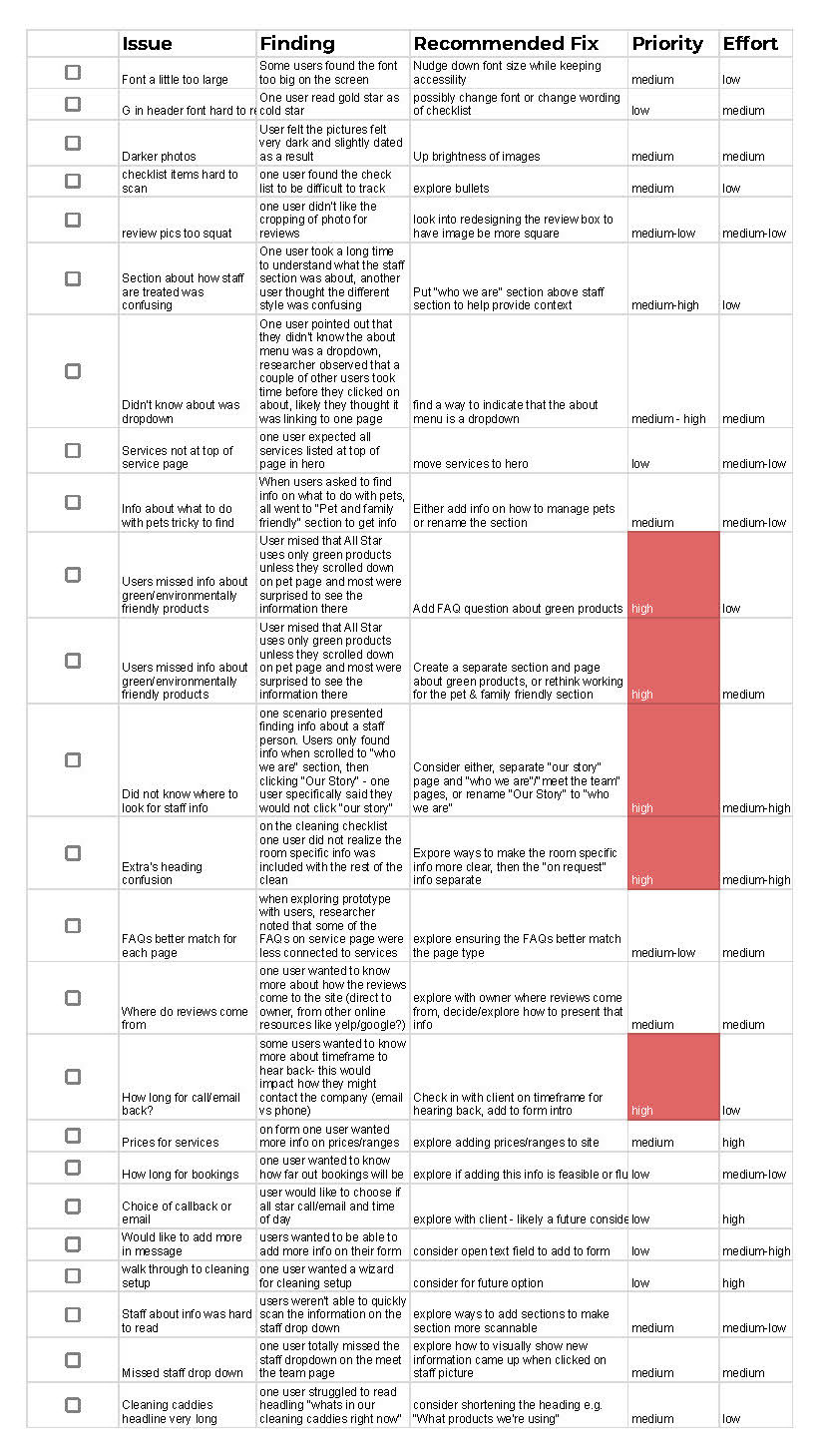
Revision decisions
The affinity mapping helped me develop a priority revisions matrix so I could identify high value revisions to work on first and move from there to lower value and/or higher effort revisions if time allowed. Anything from this list that I could not get to would be added to the backlog list for post-launch.
Key takeaways
The overall design works
The overall design was clear, scannable, and users expressed that it clearly signalled it was for a cleaning services website.

I really like how clean, calm, and trustworthy it feels. It's perfect for a cleaning company.
Skimmable
Some of the users called out how easy it was to find information on the page

It's really easy to skim to the right section
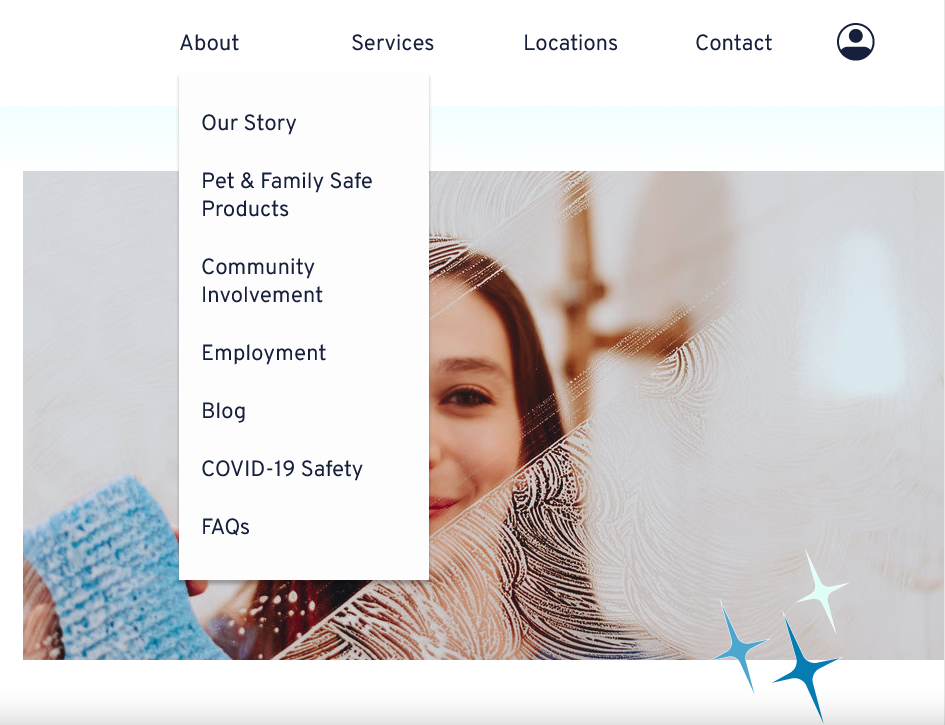
The menu works….mostly
For key goals of learning about services and locations, the menu worked great, I observed all testers find the services pages and locations pages very quickly.

Hmm...maybe it's in the about page, no, um...maybe in the contact page. Ok, let me think about it [scrolls through homepage to find "who we are"].
Where the menu didn’t work was when testers were asked to look for staff bios. I observed all users stumble and have to spend a moment problem-solving to find the staff menu. While they all got there in the end, learning about the people coming into your home to clean it was an important factor in garnishing trust, so this was not desirable.
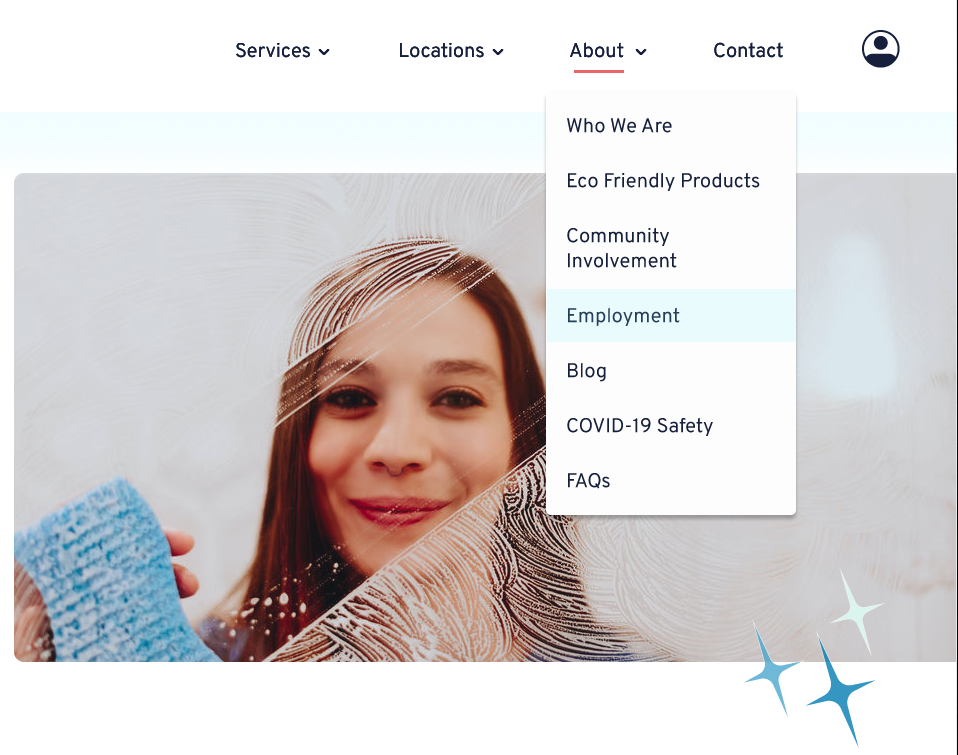
Making it better
Can't find what I'm looking for
While the menu worked well for most tasks, there were some opportunities for improvement.
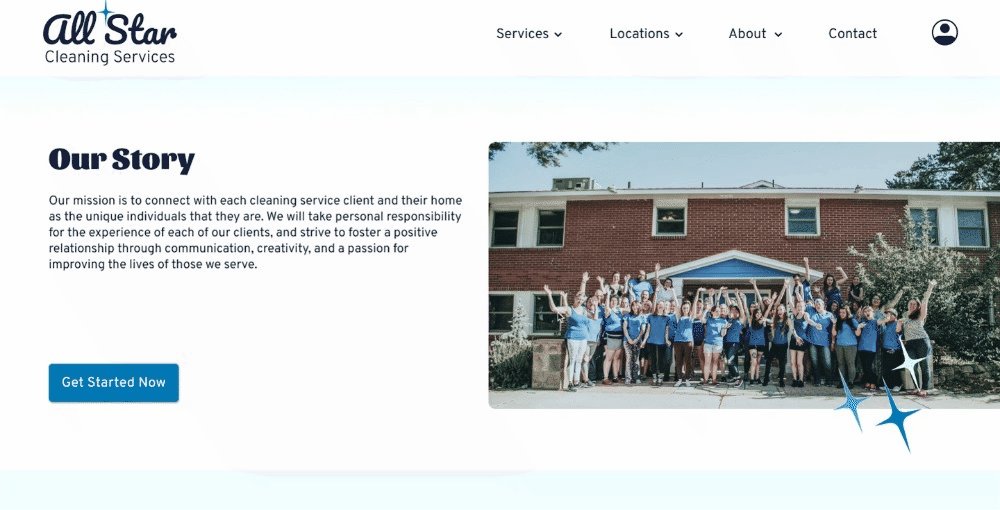
- To help users more quickly find information about cleaning staff coming to their home, I changed the terminology for the staff page from "Our Story" to "Who We Are" this is a much more commonly used title for a staff page and remains inclusive of the founder's story which is important to the client.
- Adding an arrow to the menu items with dropdown, since a user did take a moment longer to find an item in the about menu because they expected that would just be a page.
- More clearly calling out the clean/eco friendly products (from "Pet & Family Friendly Products" to "Eco Friendly Products").
- Re-ordered the menu to have services listed first, followed by locations as these are more often what people are looking for when they come to the site.
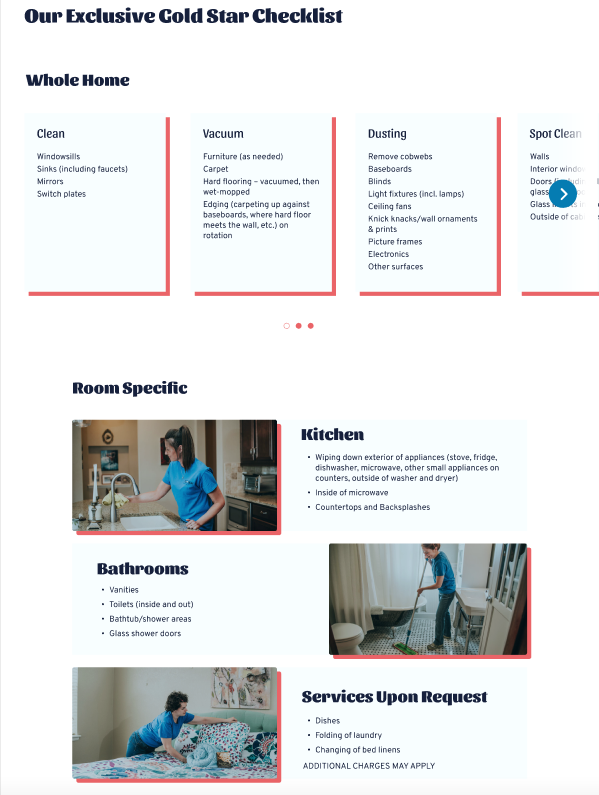
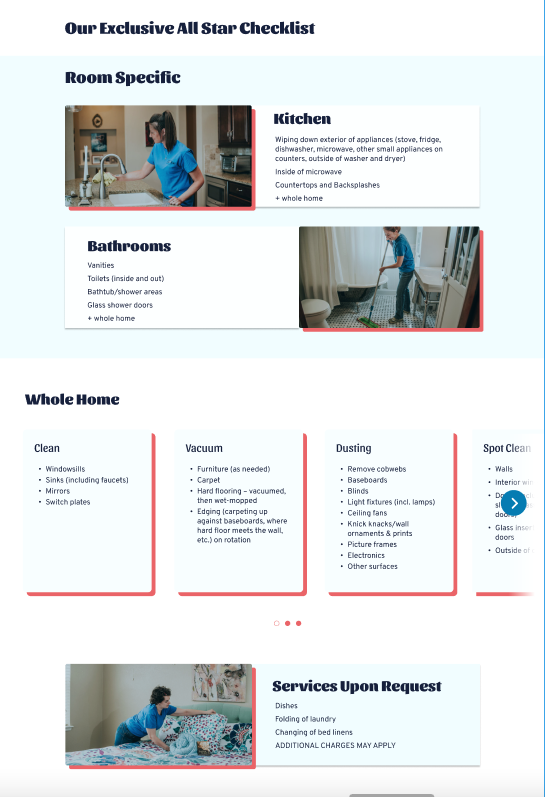
"I have to pay extra to have my kitchen cleaned?!"
During testing a user expressed confusion on the service page over whether certain cleaning items were all "a la cart" because "services upon request" was in the same section as the bathroom and kitchen information and indicated to her that cleaning these rooms would incur additional costs. Since this confusion was fairly significant and could negatively impact someone signing up for service I prioritized updating this page.
Solution
Moving cleaning checklist below the cleaning list for key cleaning rooms (kitchen and bathroom), then placing the "Services Upon Request" below all of this content separated these different messages and should remove confusion about what cleaning items are included and what might be additional.
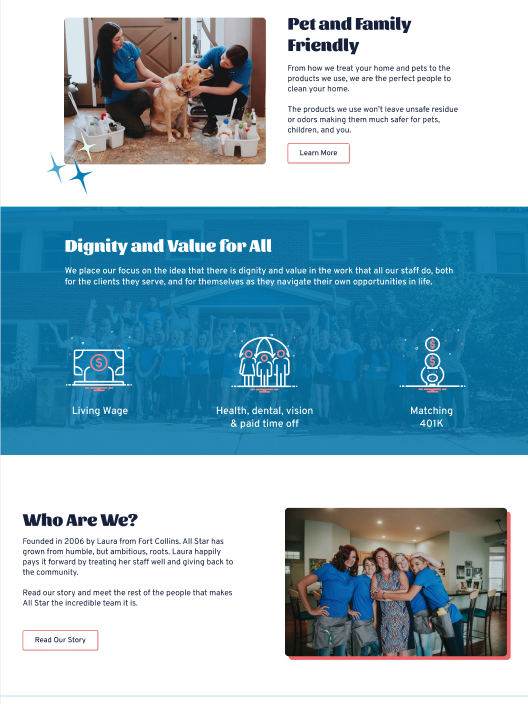
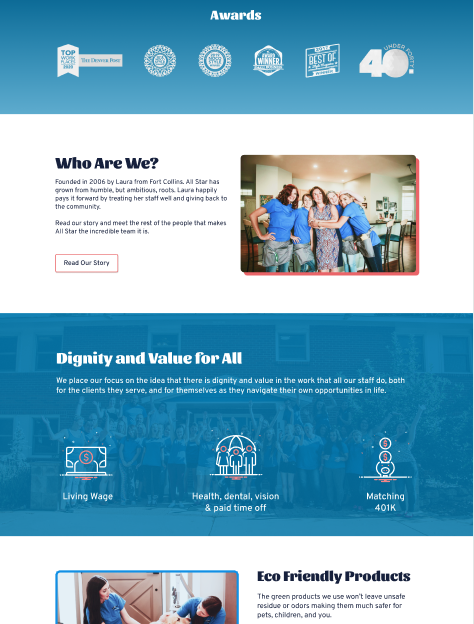
Confusion over staff-being-valued section
The client wanted to highlight that staff at her company are valued with salaries that reflect cost of living and good benefits. Initial interviews confirmed this information can impact customer trust and improve perception of the company. In testing I found that when users came to the section on the website, they didn't understand what it was trying to tell them. I realized that, since it is relatively unique to talk about valuing staff in this industry, additional context cues would go a long way in helping users understand the information more quickly.
Solution
Moving the section directly after the "Who We Are" section provided additional contextual cues for users since it was already talking about the company and its staff.
Next steps
The design and assets will be handed over to the developer and I will support any questions or reviews. I will consider other revisions that are most helpful for users and important to the client going forward. The next steps for this project would be:
- Ensure the items in the the priority revisions matrix are added to the backlog list for post-launch.
- Explore adding step-by-step information for new users. This could be expanded, information for people who are new to cleaning services such as how to prep for a cleaner, what do do with pets, how long to expect someone to be there etc.
- Future plan would be for users to access quotes or a price range for cleaning service based on specific parameters. This was asked for by several users, while it isn't necessary in the current market All Stars is in, it is anticipated to change in next few years as more cleaning services adopt this model.